'fill-rule' 有效值: nonzero | evenodd | inherit 默认值: nonzero 应用于: shape形状类元素 和 文字内容类元素 可继承: 是 比例: 无 媒体: 可见 动画可用: 是nonzero — 与方向有关
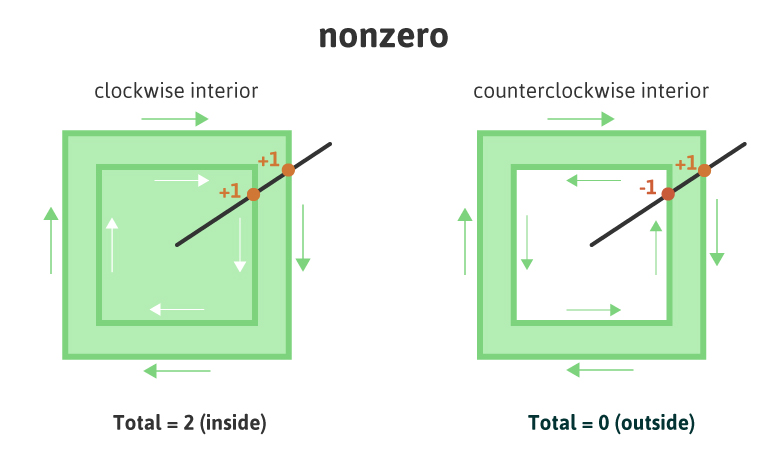
按该规则,要判断一个点是否在图形内,从该点作任意方向的一条射线,然后检测射线与图形路径的交点情况。从0开始计数,路径从左向右(或顺时针)穿过射线则计数加1,从右向左(或逆时针)穿过射线则计数减1。得出计数结果后,如果结果是0,则认为点在图形外部,否则认为在内部。下图演示了nonzero规则:


evenodd — 与方向无关
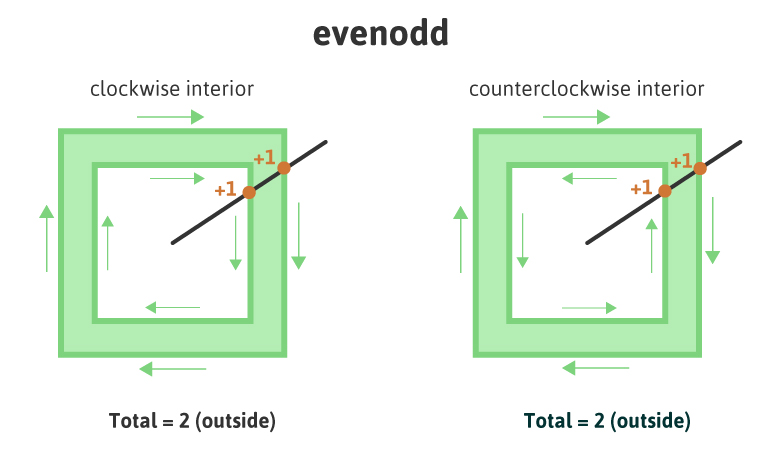
按该规则,要判断一个点是否在图形内,从该点作任意方向的一条射线,然后检测射线与图形路径的交点的数量。如果结果是奇数则认为点在内部,是偶数则认为点在外部。下图演示了evenodd 规则:


参考:Understanding the SVG fill-rule Property
html fill-rule属性